How We Saved Time (and Money) on Squire for Hire: Digital Edition
Squire for Hire is an innovative 18 card tile placement inventory management game designed by Jon Merchant and published by Letiman Games. Playing as one of many squires, players compete to collect the highest scoring bag of items for their liege.
In 2020 we worked with Jon and Letiman Games to bring Squire for Hire to mobile. Squire for Hire: Digital Edition features both the base game and the Mystic Runes expansion, as well as digital-only features like pass and play multiplayer, achievements, quests, and unlockable content. In late 2020, after just 13 weeks of development, the game launched to great critic and player reception.
The Basics

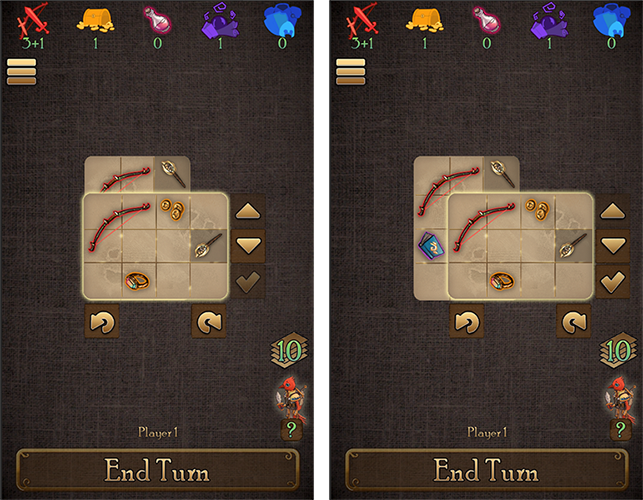
Items are collected by completing random story events and earning loot. Each story has 1 or 2 conditions that must be met in order to earn the loot. For example, a squire might need to use a potion in their inventory, or have enough valuables. In this case, the player would either need to cover a potion in their inventory with the new loot card they draw, or have at least two tiles worth of valuables.

On the left side, the bow is partially covered, so the new card may not be placed. On the right side, at least one item is in the inventory and no items are partially covered.
Card placement follows a specific set of rules. Most importantly:
- At least one item on the new card must be placed completely within the inventory
- All items covered by the new card must be fully covered
The Mystic Runes expansion also adds some additional placement mechanics with runes that may modify the core rules.
The Problem
When porting a tabletop game—especially one as physically small as Squire for Hire—it might be tempting to attack the problem by manually building out all of the content in the game as it exists physically. For example, you could create a prefab for each card, laying out all of the items on one side, giving them colliders, value, etc. and adding the matching story to the other side. You could do the same for squire cards, and in little time you have digital replicas of the physical cards.
Maybe you write some scripts to give behavior to items, stories, squires, etc. and attach them to their matching prefabs. This approach might work well depending on the game, but it is extremely rigid. Your data (prefabs) is tightly coupled with its presentation (the same prefabs) and there may be a lot of duplicated information. Because everything is hand placed, small imperfections will start to stack up. This approach would also leave little room for more bespoke and mobile-friendly interfaces, changing content quickly becomes a mess, and the cost of iteration rises exponentially.
To avoid these pitfalls and save time on development, we needed an efficient architecture design and content pipeline for the game. Not only did we have the content from the base game and Mystic Runes expansion to implement, but with additional expansions on the horizon, we wanted to make it easy for non-devs to add content as well. We also work in a very iterative process which relies heavily on flexibility, so we prefer to keep data well separated from the user interface and controller. This allows us to experiment with user experience and make the game feel like it was really built for mobile.
Let's start working out our approach by breaking down the game elements:
Items

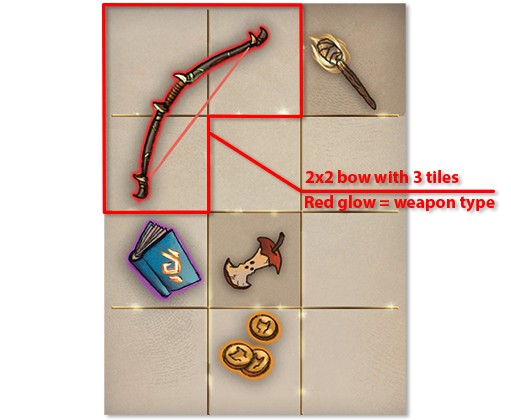
Items in Squire for Hire have a grid-based size and shape we define as rectangular bounds. Although most are convex and can be defined by a single rectangle, this isn't always the case (such as the pickaxe or the bow). Items also have a name, type (weapon, valuable, junk, etc.), and image. Item value is based on the item's number of tiles. The Mystic Runes expansion includes the Void Rune, which may not be covered in the inventory, so we'll consider that as an additional property.
Loot

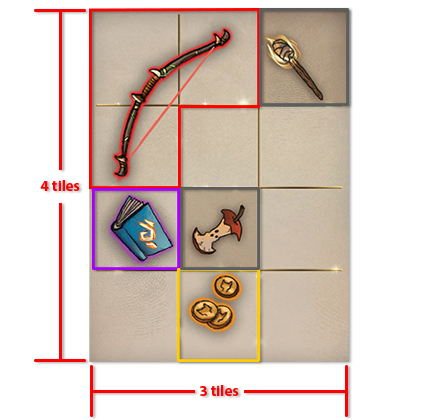
Items are grouped into 3x4 "bags" of loot on one side of each card in the game. A bag could have any number and combination of items in any orientation. The player's inventory can be considered to be a kind of bag with a dynamic size.
Stories

Stories are found on the opposite side of cards and must be completed in order to earn loot. Stories have a type (dungeon, encounter, or quest), some flavor text, and 1 or 2 requirements for completion.
Cards and Decks

Cards have a story on one side and a bag of loot on the other. A deck, of course, is made up of cards. In our case, we have both the Squire for Hire base game and Mystic Runes decks with more expansions possible in the future. In Squire for Hire, decks may be combined for more interesting gameplay so we'll want to be sure we can handle that.
Squires

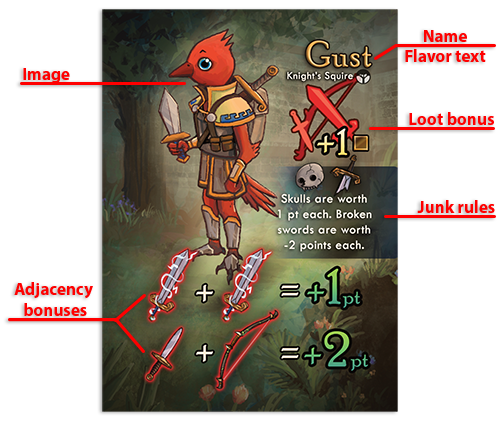
Each player plays as a specific squire. In addition to Jon's adorable character illustration, squires have a name, flavor text, loot bonus, junk scoring rules, and adjacency bonuses. The loot bonus is a bonus "tile" that may be counted towards a story requirement (i.e. "have 1 weapon"). Junk scoring rules change the default value of junk (-1 point). Adjacency bonuses are bonus points awarded to items placed adjacent to each other in the inventory.
The Solution
Once we identified the properties of all the core game elements, we began designing our architecture. We decided on a data-driven approach with all of the essential elements defined individually. Items, bags, stories, and cards are separate elements with unique properties and are related to each other by reference. This way if we needed to change an item, for example, we would only have to change it in one place and it updates everywhere. For efficiency, we used Unity's built in ScriptableObject to define our data. We also extended the Unity editor with some custom views to help streamline the data-entry process.
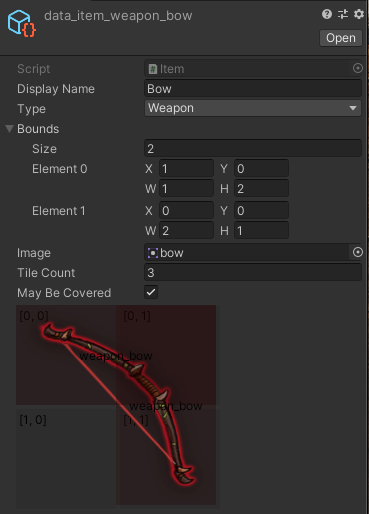
Items

As outlined above, items have a name, type, bounds, image, tile count, and coverable flag. As a matter of simplicity, bounds are defined by an arbitrary number of rectangles on a grid. We could calculate value from the bounds, but to keep things simple we include it as an additional field. In order to make bounds-setting easier we added a custom grid display for the item and its bounds. The bounds are also colored by type so we can quickly verify the item type.
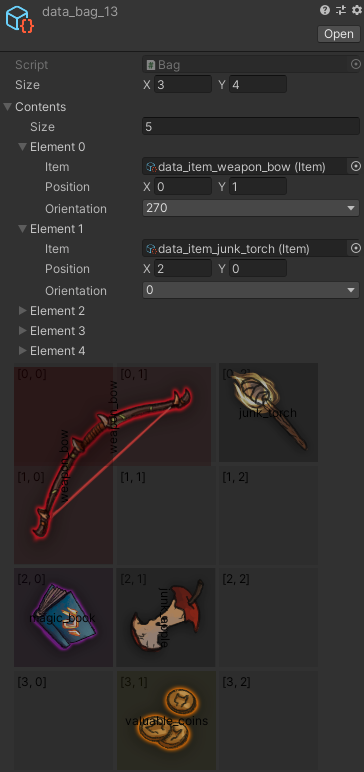
Bags

Bags have a grid size and contents. Here we provide a reference to the item data and then place it in the bag with a position and orientation. Extending the item editor preview, we added a bag preview to make it easier to verify the layout.
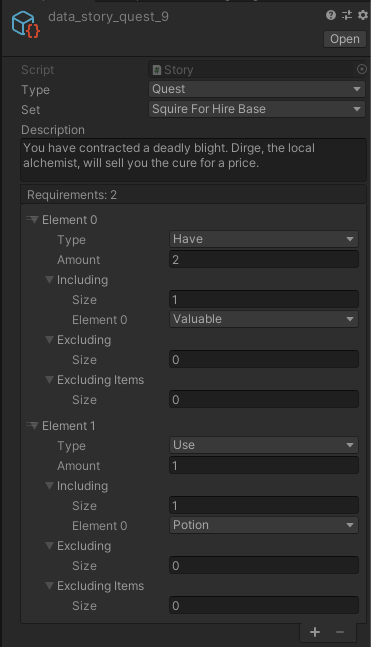
Story

Stories have a type and description (or flavor text), as well as completion requirements. Story requirements are further broken down into a type (use/cover or have), and inclusion/exclusion lists. Some stories require the use of a specific type of item, while others allow any type of item except for certain types/items. In the case of excluded items, we have the opportunity to reference the item data itself. Although all of the stories we implemented only had 1 or 2 requirements, we also have the option to add an arbitrary number.
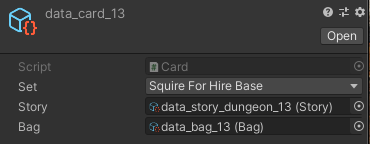
Cards

Cards simply define a relationship between a story and a bag. We also include the set property as metadata.
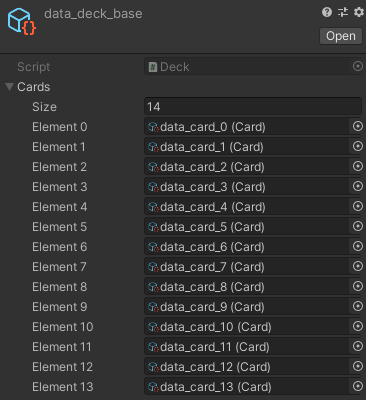
Decks

Finally, cards are grouped into decks so that the player may choose to play with the base game, Mystic Runes, or a combination of the two.
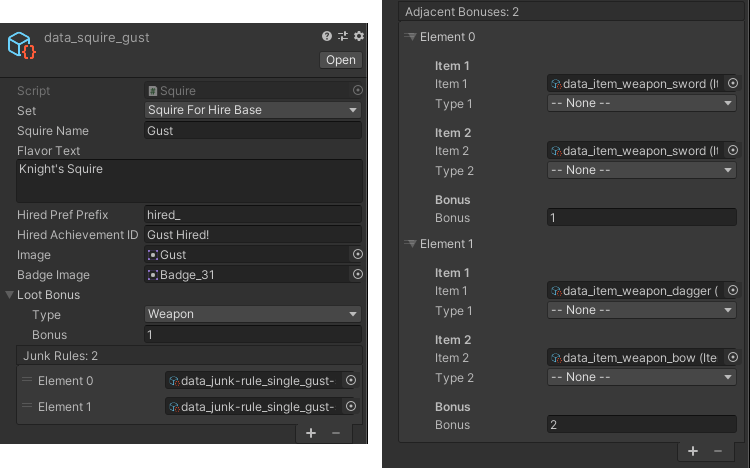
Squires

Squires are arguably the most complicated data items in the game. Each squire has many special scoring rules to be considered. Each squire has a name, flavor text, and image. They also have a loot bonus, two junk rules, and two adjacency bonuses (described above). Like stories, adjacency bonuses and junk rules use item references or item type and have a bonus value. We opted to use separate scriptable objects to define junk rules but they are ultimately unique for each squire, so this only serves to keep the inspector slightly cleaner. There is also some additional metadata for progression and achievements.
Bringing It All Together


We combine this data with UI templates to get precise control over how the game elements appear in the app. This approach also keeps our data definition and runtime data model completely separate from its representation in game, making development even easier. Our custom inspectors for items and bag layouts helped streamline the data entry process, and make adding content future expansions easier for non-devs.
Squire for Hire: Digital Edition is available now on the App Store and Google Play. You can find more information about the game on the Letiman Games website.
Interested in working with us? Please check out our full portfolio and get in touch!


